Dynamic Tables
Documentation and examples for creating dynamic tables with the Bootstrap Table extension.
The DITA Bootstrap Table plug-in is a DITA-OT plug-in that incorporates the Bootstrap Table library and adds the necessary CSS and JavaScript for dynamic tables with search, sort, and pagination functions.
For the full documentation, see infotexture.github.io/dita-bootstrap.table.
Note: If you just want to style DITA tables with the standard Bootstrap table styles, you don’t need a
separate plug-in. See Tables for details on the output classes that the
DITA Bootstrap plug-in supports.
Installing the DITA Bootstrap Table plug-in
Use the dita command to add the DITA Bootstrap Table plug-in to your DITA Open Toolkit installation:
dita install net.infotexture.dita-bootstrap.tableSearch and Filtering
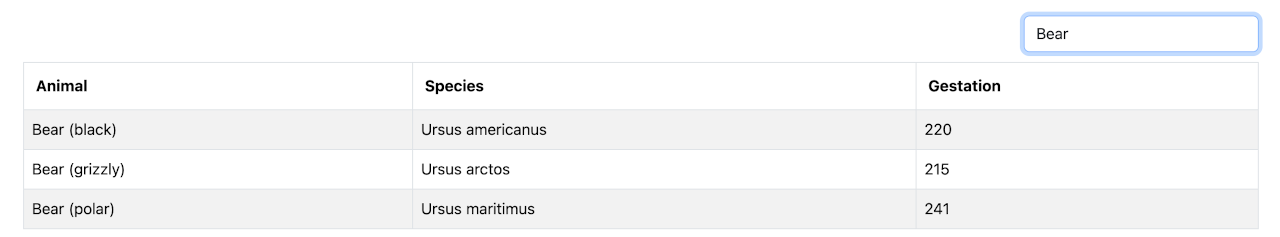
Add <table otherprops="search"> to filter the results based on a search term.

<table otherprops="search">
...etc
</table>Pagination
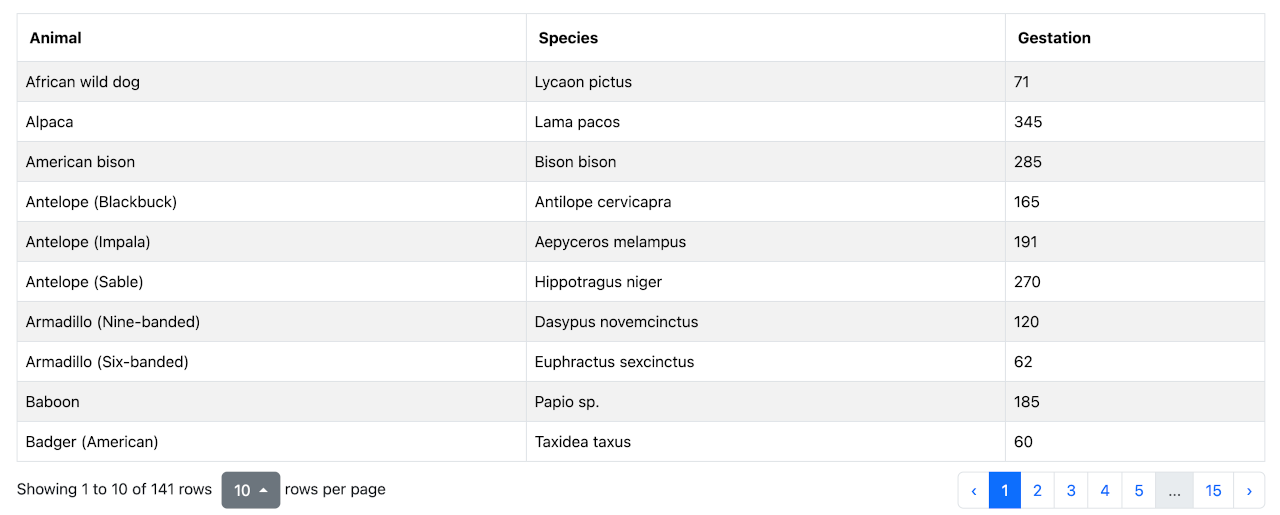
Add <table otherprops="pagination"> to add a pagination footer to a large table.

<table otherprops="pagination">
...etc
</table>Sorting
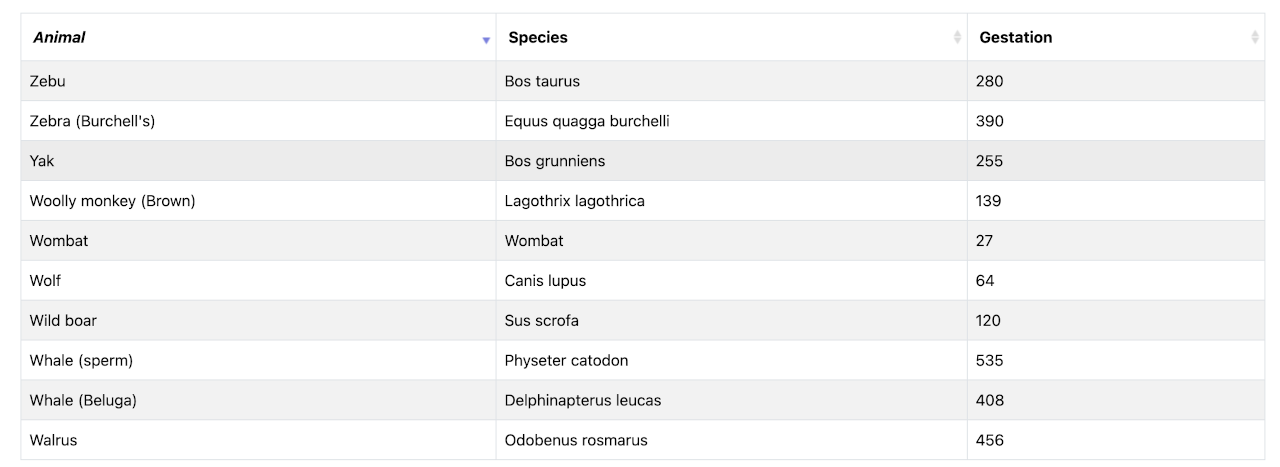
Add <table otherprops="sortable"> to allow each column to be sorted dynamically.

<table otherprops="sortable">
...etc
</table>