Scrollspy
Automatically update a page contents sidebar ToC using Bootstrap navigation or list group components based on scroll position to indicate which link is currently active in the viewport.
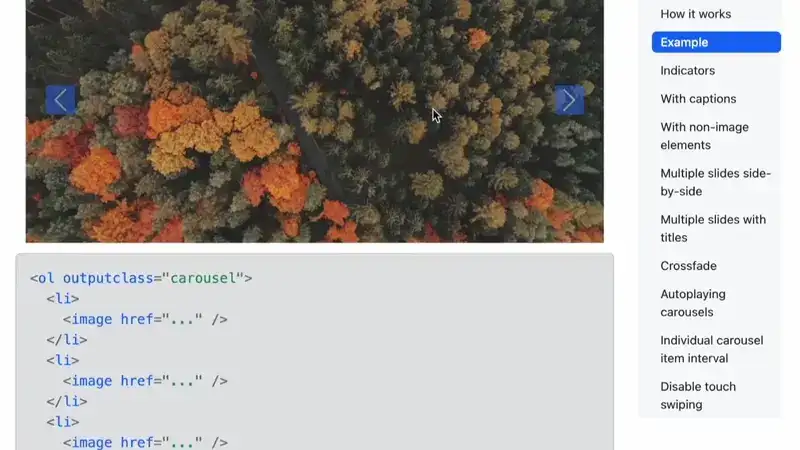
Example with list-group
Bootstrap’s Scrollspy component also works with list-groups. An animation of an example ToC menu is shown below.

To use this option, embed the subtopics and add the parameters --nav-toc=list-group-partial and --scrollspy-toc=list-group to the dita command.
dita --input=path/to/your.ditamap \
--format=html5-bootstrap \
--nav-toc=list-group-partial \
--scrollspy-toc=list-groupExample with list
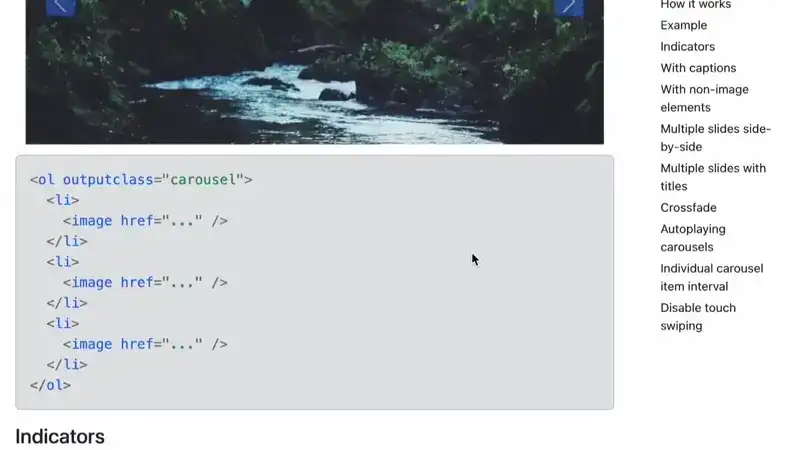
Bootstrap’s Scrollspy also works with a series of simple <li> list elements.

To use this option, embed the subtopics and add the parameters --nav-toc=collapsible and --scrollspy-toc=list to the dita command.
dita --input=path/to/your.ditamap \
--format=html5-bootstrap \
--nav-toc=collapsible \
--scrollspy-toc=listIncluding <topic> and <section> elements in the navigation
To ensure that a heading is listed in the scrollspy navigation, make sure that every <topic>
and every <section> element has an @id and <title>.
<topic>
<title>Topic</title>
...
<section id="section-1">
<title>Section 1</title>
</section>
<section id="section-2">
<title>Section 2</title>
</section>
<topic id="sub-topic-1">
<title>Embedded Topic 1</title>
...
<topic id="sub-topic-1-A" conref="...">
<title>Embedded Sub-Topic 1.A</title>
</topic>
<topic id="sub-topic-1-B" conref="...">
<title>Embedded Sub-Topic 1.B</title>
</topic>
</topic>
<topic id="sub-topic-2" conref="...">
<title>Embedded Topic 2</title>
...
</topic>
</topic>Excluding <section> elements from the navigation
Omit the @id to ignore a <section>, or wrap the <section> in a <bodydiv> element. Any offcanvas components are ignored automatically.
<bodydiv>
<section id="section-1">
<title>Section 1</title>
</section>
</bodydiv>